(一)简介:
WPS.JSA,意思就是WPS JavaScript for Applications,WPS Office支持使用JavaScript(JS)进行宏开发,允许用户通过熟悉的JS语言来扩展WPS的功能。WPS Office的JS宏开发环境提供了丰富的API,使得用户能够操作WPS的文档、工作表等对象,实现自动化处理。WPS 中的 JS 宏,相当于 MS Office 中的 VBA。是将 JavaScript 这种编程语言嵌入到 WPS中使用。JS 宏在语法表达上更简洁高效,做二次开发更效率更高,如果您之前一致在用 VBA做数据处理,那么转到 JS 宏也是非常丝滑,学习成本非常低。因为除了语法不一样之外,宿主的对象模型与 MS Office 基本相同。如果您是一名 JS 初学者,也没有 VBA 基础,也不用担心。本手册从零基础开始讲解,并用实际案例加入巩固。因为 WPS 是免费软件,使用人群庞大,相信您学会之后,对工作上的数据处理一定有很大帮助,不但提高了工作效率,同时也为自己的职场竞争力添加了一个有份量的法码。
同时,WPS.JSA正在高速发展阶段,潜力无限,是办公领域提高效率,提升增值的首选工具。

(二)开发入口:
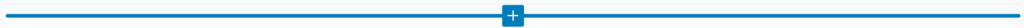
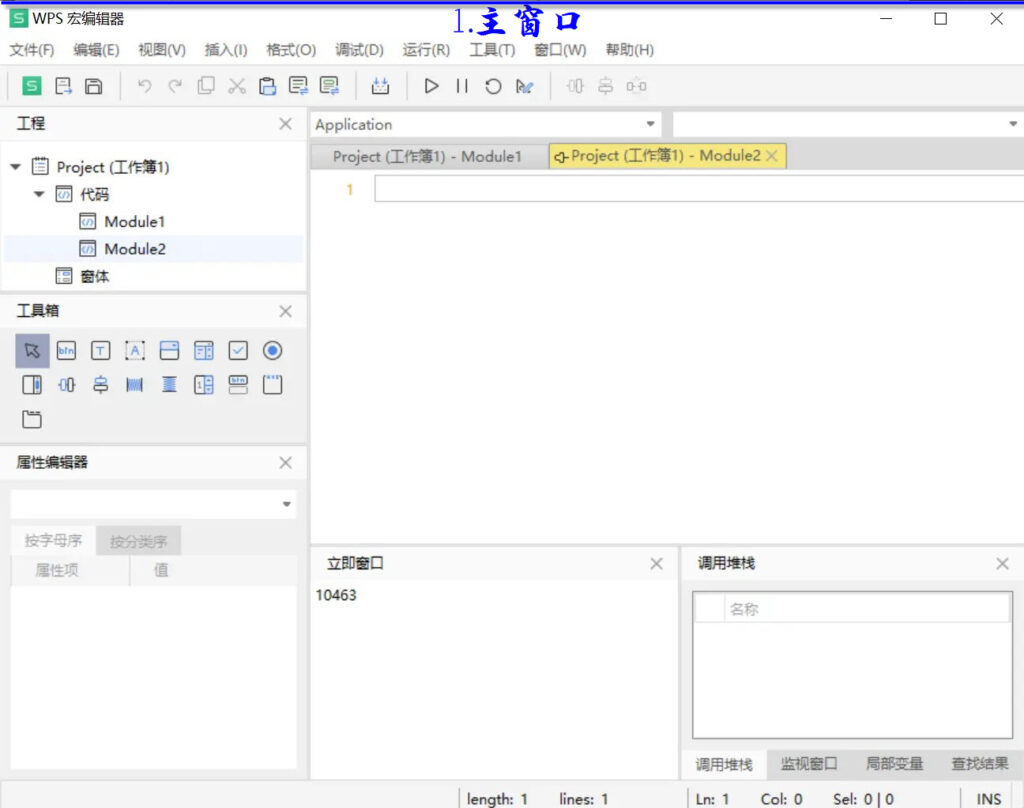
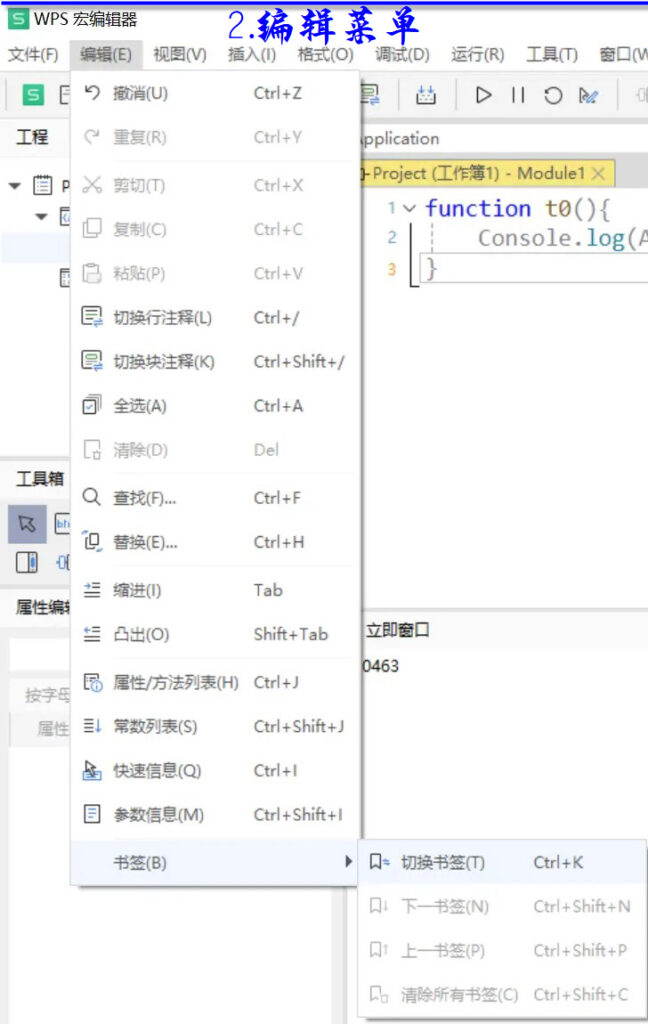
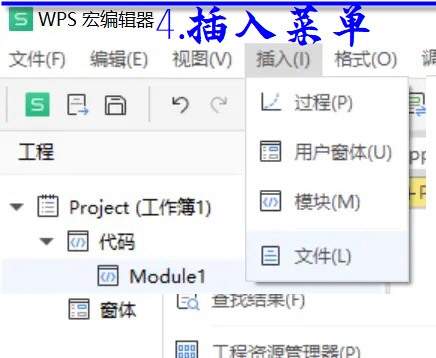
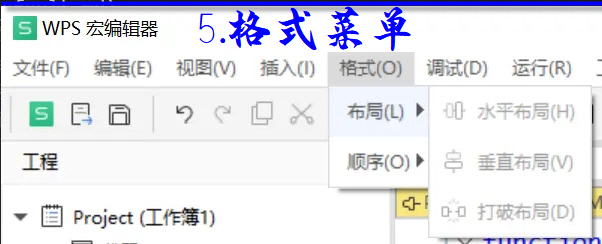
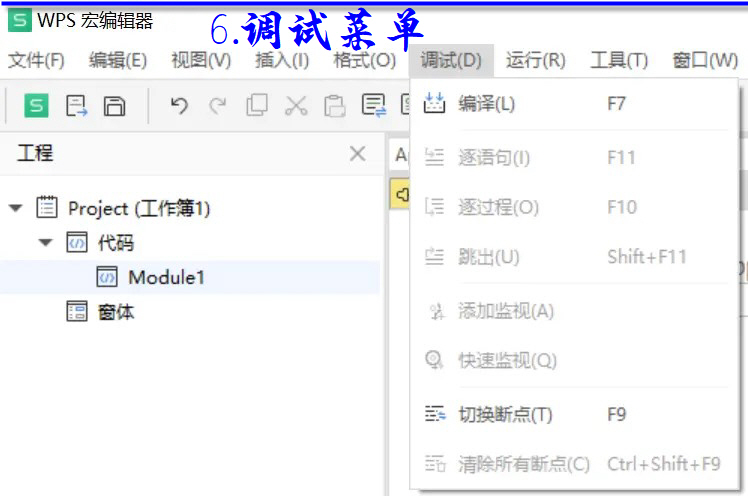
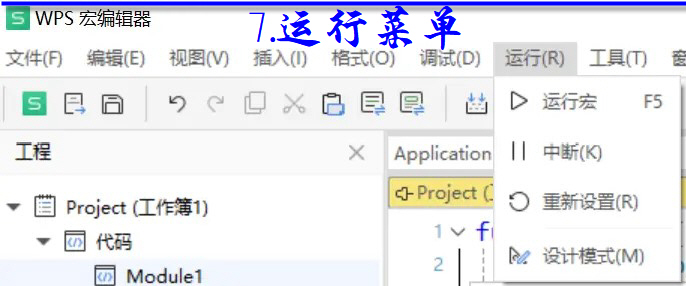
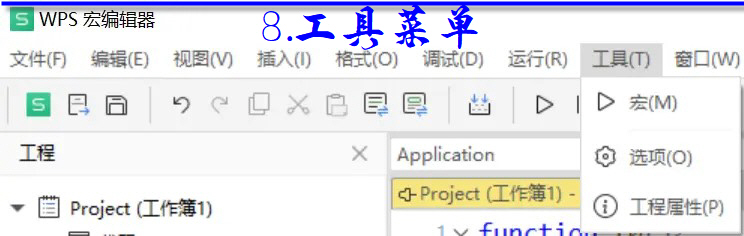
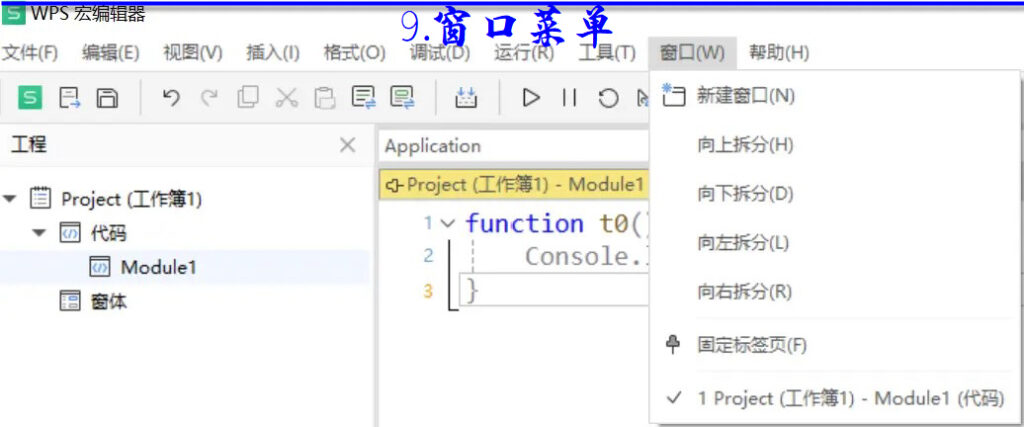
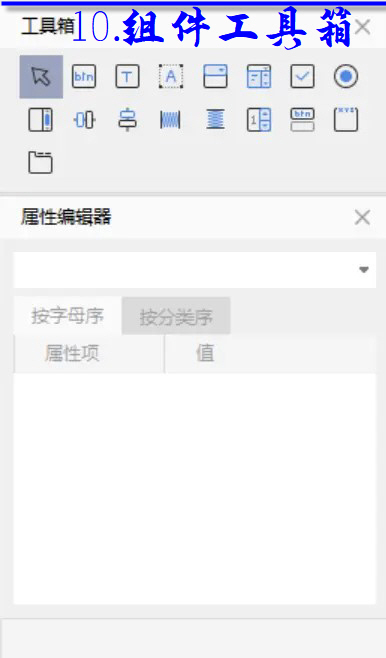
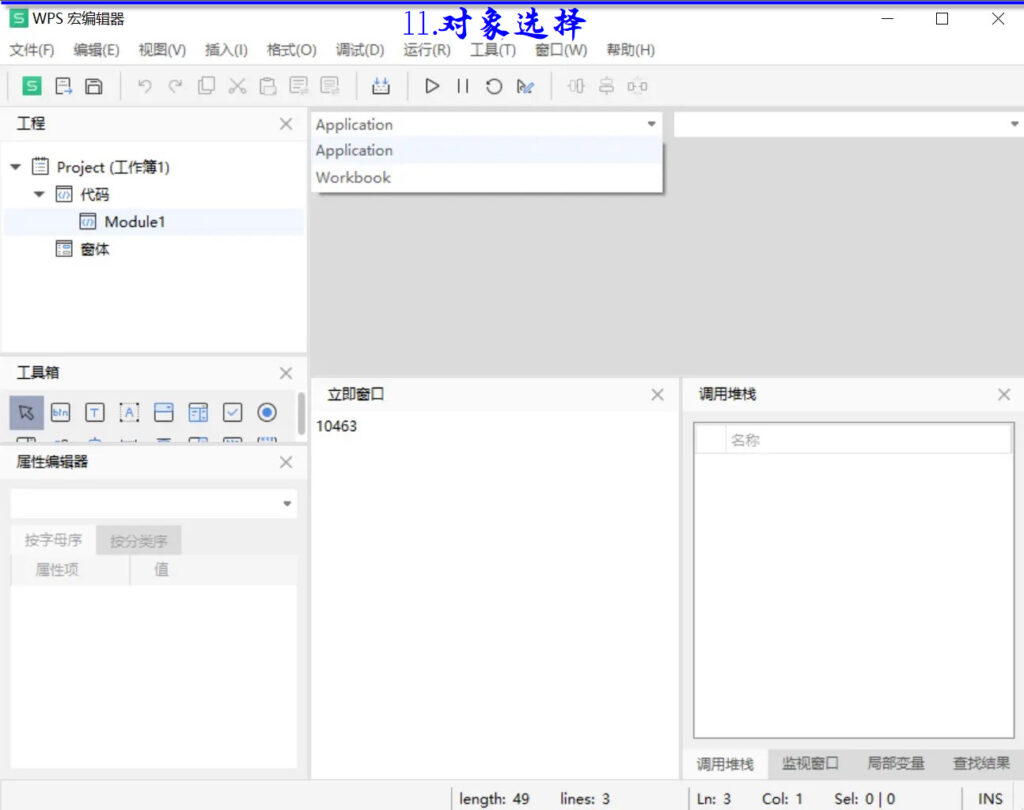
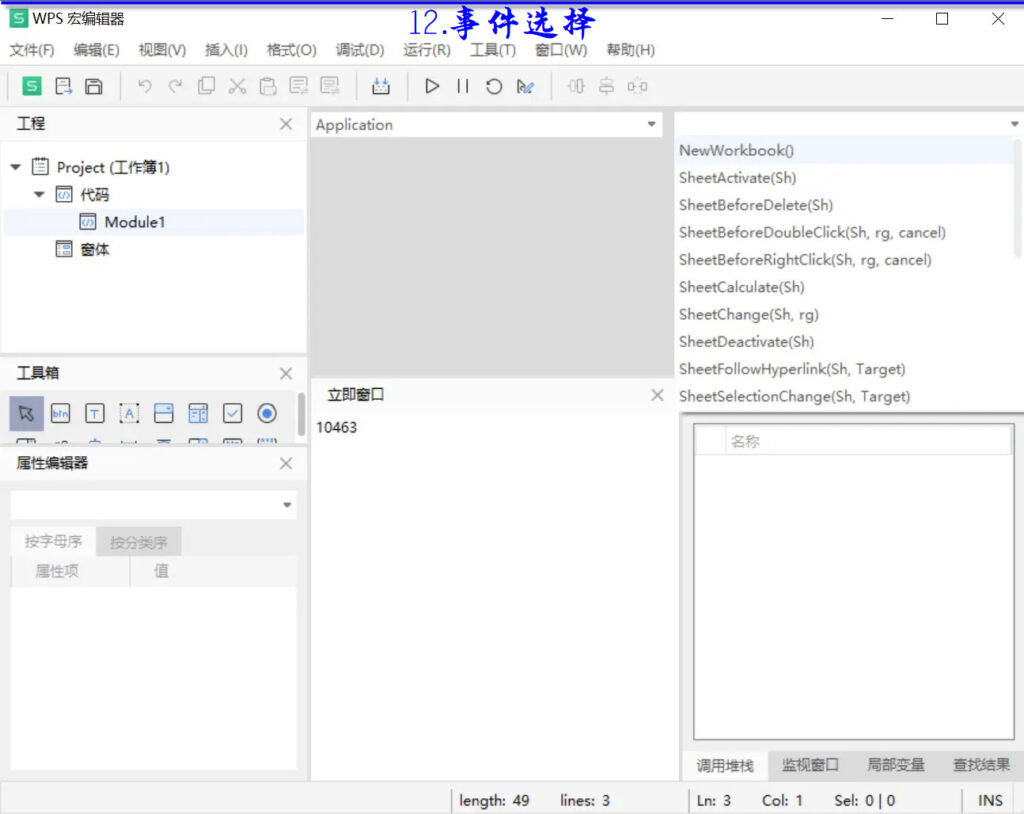
通过WPS Office的“工具”菜单进入“开发工具”,然后选择“WPS宏编辑器”。在这里,用户可以切换到JS环境,开始编写JS代码。默认情况下,WPS版本使用VB编辑器,但用户可以选择切换到JS环境,以便使用JavaScript进行开发。12图示说明如下:












(三)基本语法和函数:
在JS环境中,用户可以定义函数、选择单元格、操作工作表等。例如,可以使用function关键字定义函数,并通过Range()方法选择特定的单元格或范围。WPS JS支持中文命名函数,每条语句后面可以有或没有分号(;),程序都能正常运行。
(四)操作工作表和单元格:
WPS JS提供了丰富的API来操作工作表和单元格。例如,Sheets.Item()方法用于选择工作表,Range()方法用于选择单元格。用户还可以使用Value2属性读取或设置单元格的值。此外,还可以使用Date()函数获取当前日期,并将其赋值给单元格。
(五)条件判断和新建工作表:
WPS JS支持基本的条件判断语句,如if语句,用于根据单元格的值执行不同的操作。用户还可以使用Worksheets.Add()方法新建工作表,并为其指定名称。
(六)调试和输出:
在开发过程中,可以使用alert()函数在窗口中输出信息,便于调试。此外,还可以使用console.log()将信息输出到控制台,这对于查看运行时的详细信息非常有用。